作成したPC向けのサイトをスマホ対応にする方法(スマホでWebサイトを開くと小さく表示されてしまう問題)
結論
HTMLファイルの<head>~</head>の部分にこれを入れればオッケーです。
<meta name="viewport" content="width=device-width,initial-scale=1">
通常はスマホで画面を表示する時に、自動で縮小して全体を表示するため小さく表示されてしまいます。幅の初期値960pxをスマホの幅(320~414px:iphon6~8は375px)に合わせて縮小するためです。
そこで表示領域をdevice-width(その機種の横幅)に設定することで縮小することなくそのままの大きさで表示できます。「initial-scale=1」は倍率のことです。
「Windows Phone・Windowsタブレット」では「meta name="viewport"が効かない」や「initial-scaleに対応していない 」など見かけましたが未検証です。
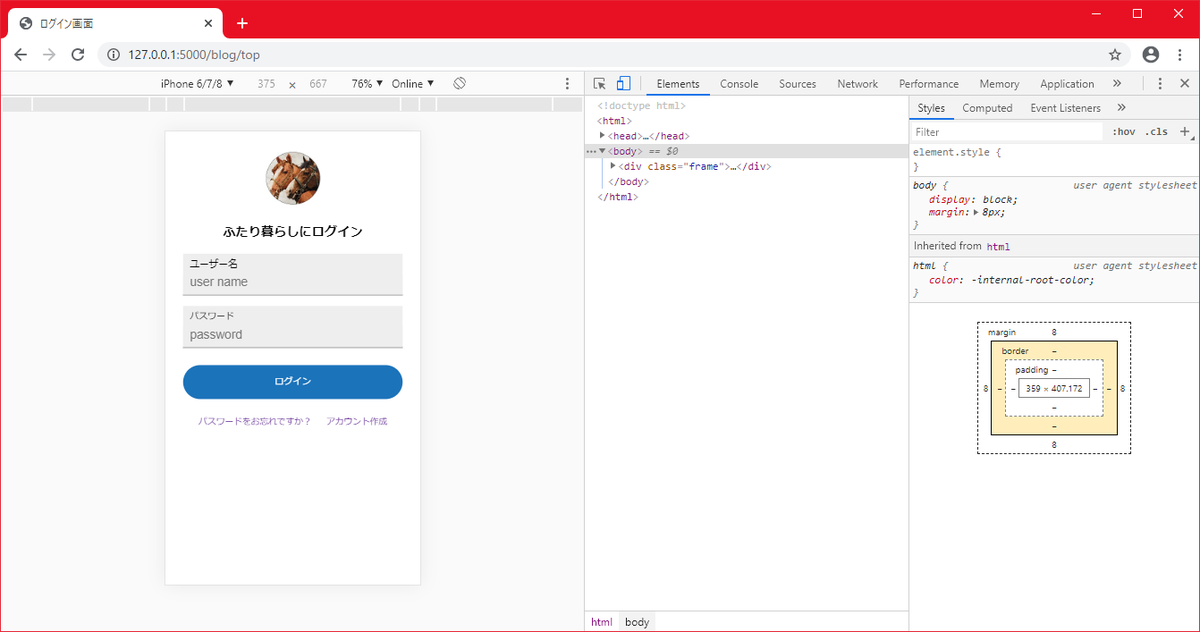
スマホ画面をGoogle Chrome(ブラウザ)で確認
1.まず「Google Chrome」でサイトを開きます。
2.「デベロッパーツール」を開きます。開き方は3種類(以上?)あります。
- 右クリックで一番下にある[検証]を押す
- キーボードで[Shift]と[Ctrl]を押しながら[I]を押す
- キーボードのファンクションキー[F12]を押す

(少し広げて見やすくしています)
3.スマホ対応した画面を表示します。

(赤丸の「スマホマーク」を押してサイト画面を切り替えられます)
少しわかりにくいかもしれませんが上の画像はスマホでWebサイトを開いた画面で、小さく表示されています。
HTMLファイルを編集して下の一行を入れて保存します。
<meta name="viewport" content="width=device-width,initial-scale=1">
編集後に再度スマホ画面を表示してみます。

表示が大きくなり、先程の画面より見やすくなりました。
細かい部分を編集する
このままでもオッケーなのですが「パスワードをお忘れですか? アカウント作成」の文字を小さくして、スマホでも一行に収まるようにしたいです。(PCでの文字のサイズは今のままがいい)
login.cssに下記を追加します(一番上に追加しました)
@media screen and (max-width: 600px) {
p {
font-size: 80%;
}
}
画面の幅が600px以下の時に、文字のサイズを通常の80%にします。
全体の幅も80%から90%に変更しました。
.frame{
width: 90%; /*幅*/
margin: 30px auto; /*上の位置と中央寄せ*/
max-width: 600px; /*最大の幅*/
}
変更した結果がこちらです。

スマホの画面でもいい感じになりました。
まとめ
はじめて「デベロッパーツール」の存在を知りました。実際の画面を確認しながらCSSを編集できるので、今後のCSS作成が捗りそうです。(編集した分はエディタにコピペして保存しないといけない?)
下記のブログで作成したログイン画面を新しくアップロードして変更しました。
こちらのサイトから確認できますので、お手元のスマホでも確認してみてください。
http://startpython.pythonanywhere.com/blog/top
↓よかったらポチッとしていってください。