CSSでタイトルとメニュー画面を固定する(ヘッダーとフッターの使い方)
ヘッダーとフッターとは?
「<header>~</header>」「<footer>~</footer>」はHTML5から新たに追加された要素で、それまでは「<div id="header">~</div>」「<div id="footer">~</div>」と書くのが一般的だったらしいです。以前の書き方との違いはわかりませんでした。
<!DOCTYPE html>
<body>
<p>ヘッダーの上</p>
<header>
<p>ここはヘッダーです<p>
</header>
<h1>表題</h1>
<footer>
<p>ここはフッターです<p>
</footer>
<p>フッターの下</p>
</body>
例えば上のような場合

このようになります。(順番はそのままでヘッダーが一番上にはなりません)
つまり「IDだと書く人によってバラバラになるから統一しよう」ってことですかね。
スクロールさせずに固定する方法
これはヘッダーとフッターに限った方法ではなく、CSSのほうで要素の設定をします。
position: fixed; /*絶対位置で固定*/
top: 0px; /*上に配置*/
フッターの場合は「bottom: 0px; /*下に配置*/」
本文の部分がヘッダーとフッターに重なってしまう場合は「padding」を使って上下の余白を設定します。
padding:120px 0; /*上下に余白を取る*/
HTMLファイル
<!DOCTYPE html>
<link rel="stylesheet" type="text/css" href="test.css">
<body>
<header>
<p>ここはヘッダーです<p>
</header>
<div id="main">
<h1>表題</h1>
<p>1</p>
<p>2</p>
<p>3</p>
: (省略)
<p>14</p>
<p>15</p>
</div>
<footer>
ここはフッターです
<ul class="footer-menu">
<li>ホーム |</li>
<li>利用規約 |</li>
<li>ヘルプ |</li>
<li>お問い合わせ</li>
</ul>
<p>(c)2020 ふたり暮らし</p>
</footer>
</body>
test.css
header{
width: 100%;
height: 120px;
background-color: #1B73BA;
color: white;
text-align: center;
position: fixed; /*絶対位置で固定*/
top: 0px; /*上に配置*/
}
#main{
padding:120px 0; /*上下に余白を取る*/
}
footer{
width: 100%;
height: 120px;
background-color: #1B73BA;
color: white;
text-align: center;
position: fixed; /*絶対位置で固定*/
bottom: 0px; /*下に配置*/
}
ul.footer-menu li {
display: inline;
}

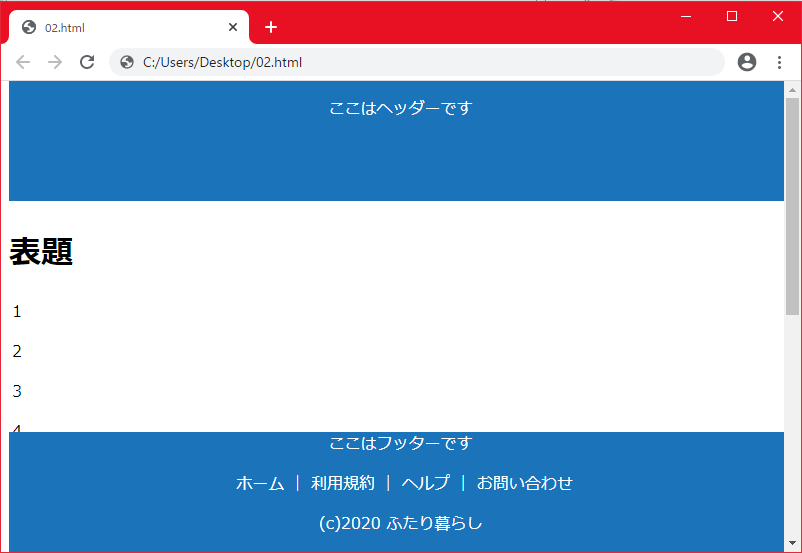
出来ました!ついでに本文の部分をテーブル風にしてみます。
インデックス(見出し)を表示する方法
「<div class="table">~</table>」でクラスを作ってCSSで外枠を付けます。
border: outset 2px; /*外枠(スタイル、太さ)を付ける*/
padding:10px 20px; /*範囲内の余白(上下、左右)*/
margin: 10px 15px; /*範囲外の余白(上下、左右)*/
この見出しをいくつか疑似的に作って表示してみます。
HTMLファイル
<!DOCTYPE html>
<link rel="stylesheet" type="text/css" href="test.css">
<body>
<header>
<p>ここはヘッダーです<p>
</header>
<div id="main">
<div class="table">
<h1>表題1</h1>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
<div class="table">
<h1>表題2</h1>
<p>4</p>
<p>5</p>
<p>6</p>
</div>
: (省略)
<div class="table">
<h1>表題5</h1>
<p>13</p>
<p>14</p>
<p>15</p>
</div>
</div>
<footer>
ここはフッターです
<ul class="footer-menu">
<li>ホーム |</li>
<li>利用規約 |</li>
<li>ヘルプ |</li>
<li>お問い合わせ </li>
</ul>
<p>(c)2020 ふたり暮らし</p>
</footer>
</body>
test.css
header{
width: 100%; /*幅*/
height: 120px; /*高さ*/
background-color: #1B73BA; /*背景色*/
color: white; /*文字の色*/
text-align: center; /*中央に表示する*/
position: fixed; /*絶対位置で固定*/
top: 0px; /*上に配置*/
}
#main{
padding:120px 0; /*範囲内の余白(上下、左右)*/
}
.table{
border: outset 2px; /*外枠を作る(スタイル、太さ)*/
padding:10px 20px; /*範囲内の余白(上下、左右)*/
margin: 10px 15px; /*範囲外の余白(上下、左右)*/
}
footer{
width: 100%; /*幅*/
height: 120px; /*高さ*/
background-color: #1B73BA; /*背景色*/
color: white; /*文字の色*/
text-align: center; /*中央に表示する*/
position: fixed; /*絶対位置で固定*/
bottom: 0px; /*下に配置*/
}
ul.footer-menu li {
display: inline; /*一行で表示する*/
}

それっぽくなりました。
まとめ
これでなんとか形になりそうです。あとはレイアウトをどうするかセンスの問題になってきます。デザインなど苦手なのでどこかの真似(リスペクト)して決めていきたいと思います。
↓よかったらポチッとしていってください。