はじめてのHTML言語(HTML5 タグが省略可能になっていた)
はじめに
今回はHTMLの基本について学んでいきましょう。 はじめての方にも理解できるように具体例を使ってわかりやすく解説していきます。
動作環境
Windows10
メモ帳(テキストエディタです)
Google Chrome(ブラウザです)
まずは作ってみよう
<!DOCTYPE html> <html> <head> <title>タイトル</title> </head> <body> <h1>表題</h1> <p>ここに本文が入ります</p> </body> </html>
メモ帳で上記の文書を作成します。入力が完了したら、メモ帳のメニューから [ファイル]→[名前を付けて保存] で入力した内容をファイルに保存してください。

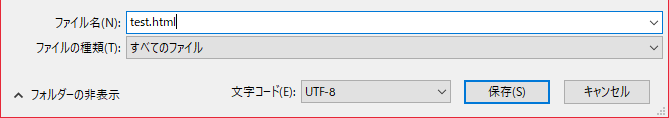
お好きな保存場所(どこに保存したか忘れないように)に保存します。
[ファイルの種類]を「すべてのファイル」に変更して[ファイル名]に「test.html」を入力して[保存]ボタンを押します。
ファイル名に関するルール
- ファイル名のあとに「.html」を必ず付けてください。(拡張子と呼びます)
- ファイル名は半角英数字と一部の記号文字のみを用いてください。
- 使用可能な記号はドット(.)、ハイフン(-)、アンダーバー(_)程度に留めておくのが無難です。
- スペース文字を含んだファイル名は使用しないでください。
実行してみましょう(ブラウザで表示してみましょう)
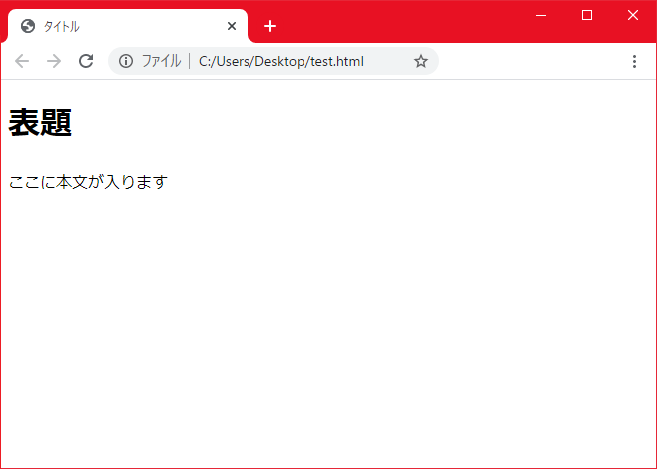
保存したファイル「test.html」をダブルクリックしてみます。(右クリックで[プログラムから開く]→[Google Chrome]でもいいです)

このように表示されれば完了です。では解説していきます。
解説
<!DOCTYPE html>
HTML文書の最初の1行目にはドキュメントタイプを記述します。<!DOCTYPE html> は、この文書がHTMLの書式に従って記述されていることを示します。(省略可)
<html> </html>
<html> で始まり </html> で終わるこの書き方をHTML(Hyper-Text Markup Language)と呼びます。2行目から最終行までを囲んでいます。(省略可)
ちなみに<html lang="ja">と記述して日本語であることを指定できます。
※ここまではHTMLの1つのルールみたいなものなんで「こういうものなんだ」で大丈夫です。
<head> </head>
ヘッダ部と呼びます。ヘッダ部にはタイトルなどを記述します。(よく聞くヘッダーやフッターのヘッダー<header>とはHTML文書の中での使い方が全く異なります)
ちなみにヘッダ部ではタイトル記述以外にCSSの指定やJavascriptの読み込み、文字符号化(文字コード)などが出来ます。
<title>タイトル</title>
タイトル名を書きます。タイトルはブラウザのタイトルバーに表示されます。また「お気に入り」や「履歴」に表示されたり、検索エンジンの結果として表示されます。省略するとタイトル名は「ファイル名」になります。
タグのルール
<html> や <head> などをタグと呼び、htmlやheadなどをタグ名と呼びます。多くのタグは<html>~</html> のように開始タグと終了タグで囲みます。
ここまででなんとなくわかったと思いますが、開始タグ~終了タグは、他の開始タグ~終了タグの完全に外側か、完全に内側でなくてはなりません。
慣れるまでは開始タグを書いたらすぐに終了タグを書いておき、その中に他のタグを記述する方法がよいでしょう。
<body> </body>
ブラウザに表示される本文の部分です。基本は<html>タグの中に<head>タグと<body>タグが入ります。
<h1>表題</h1>
章の表題を表わします。数字は表題のレベルで、1~6まで指定でき文字の大きさなどが変わります。
<p>ここに本文が入ります</p>
paragraphの略で、各段落を意味します。改行するために一行ずつ<p></p>で囲むことが多いです。HTML文書のテキストの改行は通常、ひとつの空白文字に変換されてしまいます。自分の好きな位置で改行するには<br>を用います。
ここまでは昔の話
今回は基本について学ぶということで今までのコードが読めるように解説してきました。しかし現在、HTML5になってから終了タグやタグ自体が省略できるようになっています。それを踏まえて昔と今を比較してみましょう。結果はどちらも同じです。
昔
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>表題</h1>
<p>ここに本文が入ります</p>
</body>
</html>
- タグの範囲が一目でわかるように行の先頭に空白を入れています。
今
<!DOCTYPE html> <title>タイトル</title> <h1>表題</h1> <p>ここに本文が入ります
- <!DOCTYPE html>は省略可能ですが、省略しない方が良いみたいです。
- <html>はその最初の内容がコメントでなければ省略可能になりました。
- <head> は内容が空か、最初の内容が要素なら省略可能になりました。
- <body> は内容が空か、最初の内容が空白文字かコメントでなければ省略可能になりました。ただし、最初の要素が meta, link, script, style, template なら省略できません。
- 終了タグ</p>は少し条件が多いですが省略可能になりました。
まとめ
今後、HTMLを作成していく場合の記述方法はどちらでも大丈夫です。ただ基本がわかっていないといろいろ調べるときに昔の書き方を見たら内容がわからなくなるので今のところは昔の書き方のほうがいいのかなあと思います。
↓よかったらポチッとしていってください。